


Playbook outlining our detailed procedure for creating and managing top-notch bespoke software solutions.
Putting Together The Team
We identify key roles required for the project with the necessary skills and experience. Here are some of the key roles which we consider when assembling a software development team:
-
Product Owners
Works with stakeholders to understand requirements and translate them into functional specifications.
-
Technical Architect
Responsible for making high-level design decisions and creating technical specifications for the development team. They also oversee the development process to ensure that it adheres to the technical design and addresses any technical challenges that arise.
-
Engineering Manager
Responsible for overseeing the development process, managing timelines, and ensuring that the project stays on track. They work in close collaboration with our client stakeholders to be able to successfully release products, frequently and incrementally.
-
UI/UX Designer
Designs the user interface and experience of the software to ensure it is easy to use and visually appealing.
-
Front-end Developer
Develops the client side of the application, creating the user interface using HTML, CSS, and JavaScript.
-
Back-end Developer
Develops the server side of the application, responsible for the logic and database architecture.
-
Quality Assurance Engineer
Tests the software to ensure it meets the requirements and is free of bugs.
-
DevOps Engineer
Maintains and manages the deployment pipeline, ensuring that the software is deployed correctly and running.

Design
The design and prototyping process of a software application is an iterative one that involves multiple stages of testing and refinement to ensure that the final product is functional, user-friendly, and meets the needs of its intended users. Here is a general overview of the design and prototyping process of a software application:

Research & Analysis
This involves gathering information about user needs, market trends, and competition to inform the design process. It may also include an analysis of existing software solutions that address similar needs.
Conceptualization
During the conceptualization phase, the team seeks to identify the core functionality and features of the software application, as well as the overall user experience that the software will provide. This involves defining the scope of the software, identifying key user personas, and creating user stories to guide the development process. By taking the time to conceptualize the software before beginning development, the team can ensure that they are building a product that meets the needs of its intended users and delivers value to the organization.


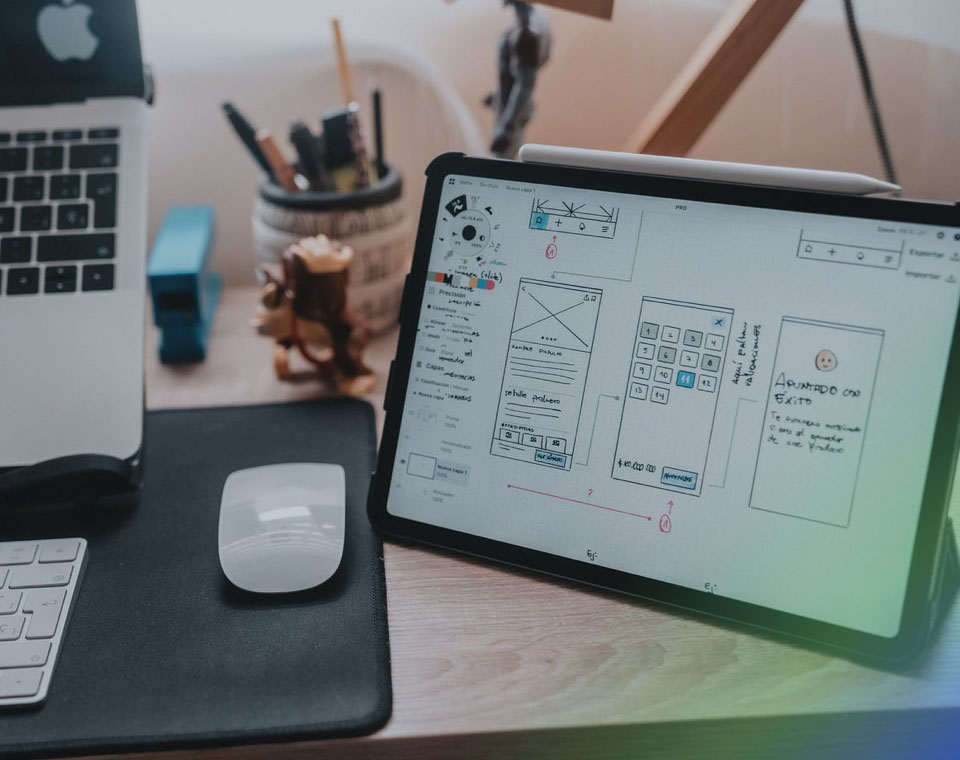
Wireframing
Once the initial design ideas have been generated, designers create wireframes to visualize the application's structure, layout, and navigation.
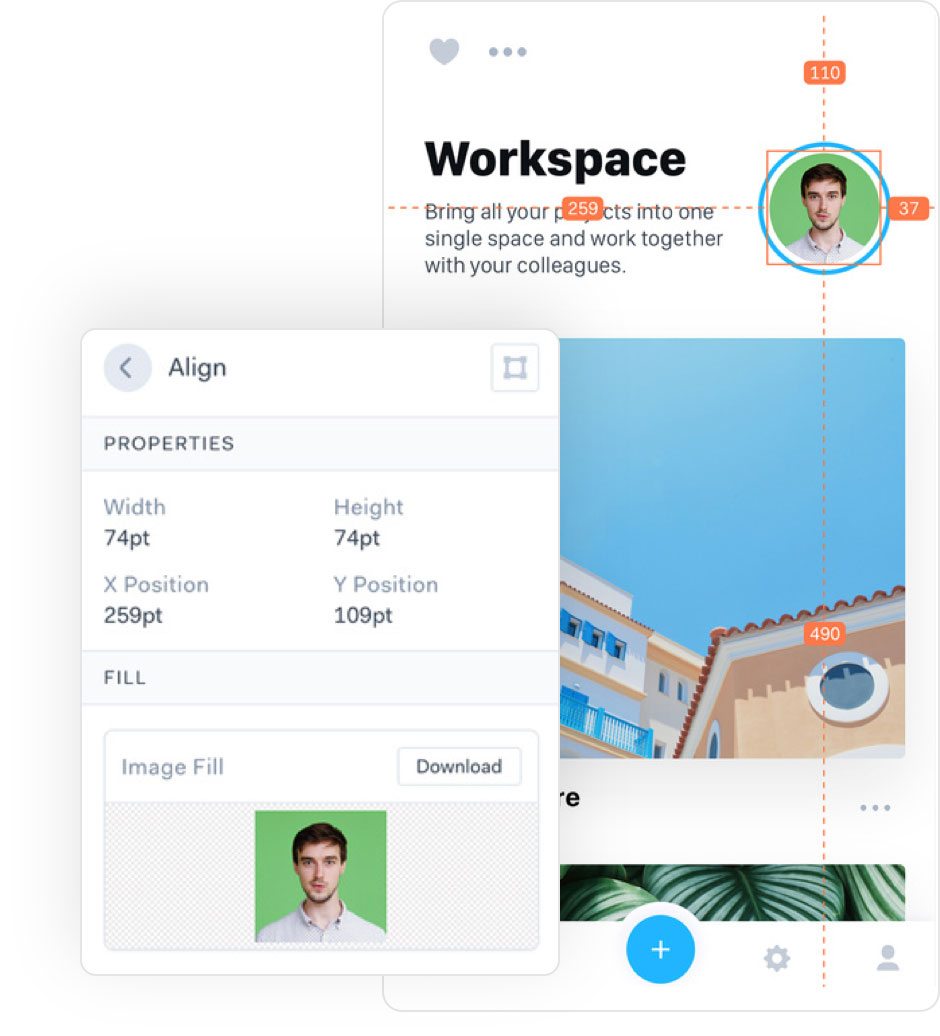
UI/UX Design
Using software such as Adobe XD, Sketch, or Figma, designers create a visual design of the application based on the wireframe. Designers select colors, typography, and other visual elements to give a final look to the app.


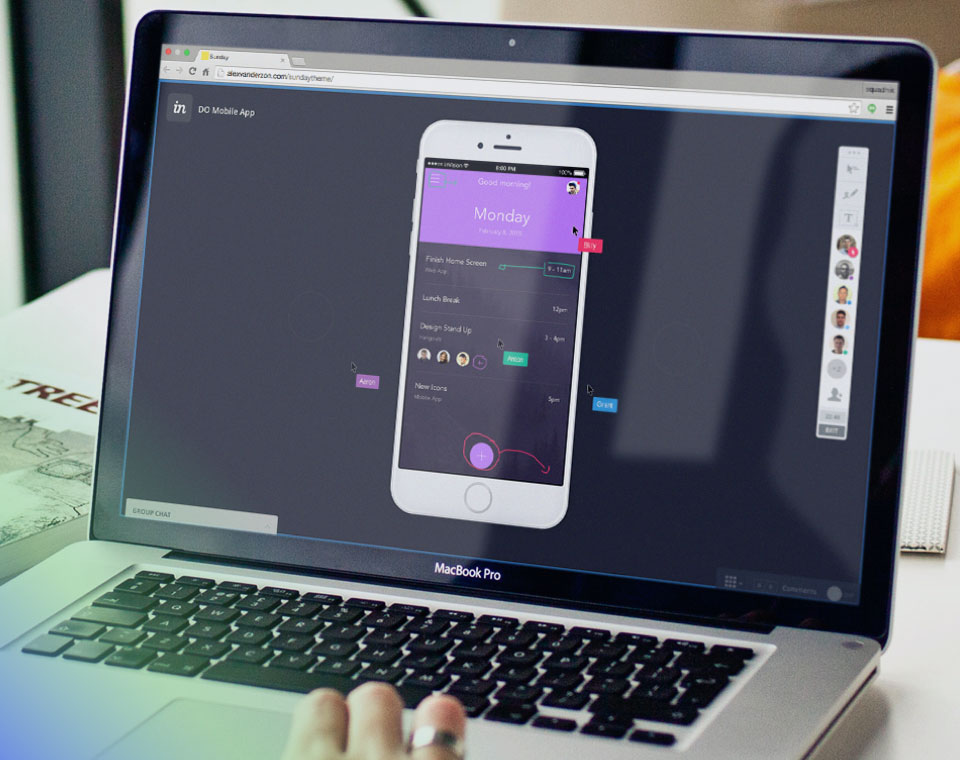
Prototyping
After the design is finalized, the team creates a clickable prototype, which is a preliminary version of the application to test and evaluate its functionality, user experience, and design. There are a variety of prototyping tools available such as InVision, Marvel, or Adobe XD.
Testing & Evaluation
The prototype is tested and evaluated by potential users or a focus group to identify any issues or areas of improvement. The team also does testing for the functionality and performance of the application.


Iteration
Based on feedback from testing and evaluation, the team refines and improves the design and functionality of the application until a final prototype is created.

Develop
A methodical, scientific approach to building iOS, Android, and web apps involves a well-structured and disciplined approach that follows a set of guidelines and best practices. Our effective methodology has enabled us to complete over 400+ software projects, giving us the competence to handle complicated projects, predict future challenges, and provide useful insights and solutions.
Design To Dev Handoff
The development team meets with the initial design team for a design-to-dev handoff meeting. A thorough handoff from the design team to the development team makes the developers completely aware of the application and have access to everything they need to create it.
Developers and Designers will review everything that was created during the design phase, including the market research summary, user personas, user stories, user flow map, style guide, high-fidelity designs, and the clickable prototype. Additionally, the design team provides all of the required image and icon assets in the proper formats to the development team.
This systematic handoff ensures that developers have everything they need to proceed quickly and efficiently, without blockers.

Finalize The Tools & Practices
Although our development practices are based on the agile methodology, we like to brief our team about incorporating programming engineering principles into our product delivery process.
Code Reviews
Code reviews are an essential practice that helps us in improving code quality, identify bugs, and ensure that the code is written in a consistent style. We also integrate tools that automatically analyze code for syntax errors, potential bugs, and style violations before the developers push the code changes to the shared repository.
Continuous Integration, Continuous Delivery, and Continuous Deployment
CI/CD helps us in providing a wide range of benefits for development teams, including faster time-to-market, improved quality, reduced costs, increased collaboration, greater agility, and enhanced security. By automating the process of building, testing, and deploying software changes, development teams can work more efficiently and effectively, and deliver higher-quality software to users more quickly.
Software Testing
Software testing helps us to find whether the developed software meets the specified requirements or not and to identify the defects to ensure that the product is defect free.
Quality engineers will set up a robust QA process that ensures high-quality software delivery. A combination of both automated and manual testing is needed to provide high-quality software.
Automated Testing
Automation testing significantly improves the quality and speed of the software development process by enabling faster feedback, continuous testing, increased test coverage, improved accuracy, reduced testing time, and improved collaboration, automation testing can help Agile teams deliver high-quality software faster and more efficiently. Our ready-to-use automation framework, which we call Jarvis, provides pre-built modules, functions, and libraries, which can be readily used for creating automated test cases.
Manual Testing
Manual testing complements automation testing and helps us in achieving better software quality and customer satisfaction. It is needed alongside automation testing to detect bugs and issues early in the development process, to perform exploratory and ad-hoc testing, to evaluate user experience, to create test cases for automation testing, to test non-functional aspects of the software, and to provide cost-effectiveness.
Decide On Milestones
To reduce time to market the product manager establishes the project's milestones, which we call version releases. Instead of just having one deadline at the conclusion of the project, we have numerous releases throughout the development process that each include a constrained version of the application with a constrained set of functionalities for the end customer. This allows for faster time to market, as the focus is on getting the Minimum Viable Product (MVP) into the hands of customers as quickly as possible with the minimum set of features required to satisfy early customers.

Create Stories
Once milestones are established and agreed upon, the product manager begins creating stories. Stories are like tickets, which are assigned to the team during the sprints. They include acceptance criteria, which specify how the feature should function in order to be approved by Quality Engineers, and they also outline what the developer needs to produce. Each story is given a certain amount of hours to finish, which relates back to the estimate and is created based on the designs and individual line items from the initial estimate.
Developers & Quality Engineers are given a certain number of tickets for each sprint, with a total number of predicted hours equal to the hours in the sprint. This enables the engineering manager to evaluate each developer's & QE’s productivity and efficiency for each sprint.

Development In Motion
-
Now it’s the time to begin the development of the software, which includes completing two-week sprints, conducting planning & grooming before the start of the Sprint, conducting retrospectives at the end of each sprint, and launching version releases based on the scheduled project milestones.
-
The development and quality engineer team starts working on the tasks identified in the sprint planning meeting to deliver the user stories and meet the sprint goal.
-
Scrum Master facilitates the daily stand-up meetings along with the development and quality engineer team to discuss progress, share updates, and identify any roadblocks. The Scrum Master reviews progress with the team, identifies any impediments, and works to remove them.
-
Quality Engineers will do the Feature testing to test each new feature manually that is developed during the sprint cycle. After each feature has been developed the QA will do the regression testing to ensure that the new feature has not broken any existing functionality.
-
The development team updates the sprint backlog daily to reflect progress and ensure that the team is on track to meet the sprint goal.
-
At the end of the sprint, the team holds a sprint review meeting to demonstrate the completed user stories to the product owner and stakeholders.
-
The Scrum Master holds a sprint retrospective meeting to reflect on the sprint and identify ways to improve the process. The feedback from retrospectives informs the plan for the next sprint.
Launch
Once the build is ready to be released into production the Quality Engineers will do the release testing manually or by automated testing at the end of the development cycle or sprint to ensure that the software is ready to be released to production. This includes a comprehensive regression testing process that validates the entire application to ensure that all features work as expected and there are no new issues introduced. The purpose of release testing is to identify any last-minute defects or issues that may have been missed during the sprint cycle.
Once Quality Engineers give the sign-off, the release will be ready for UAT (User Acceptance Testing) by the client. Clients are able to test the version releases and provide feedback to the development team.
Eventually, all client feedback gets incorporated and release is accepted by the client, and the app is ready for beta testing, and eventually, a public release.

Maintain
Software maintenance is an essential aspect of software development that ensures the software continues to meet the evolving needs of users and stays up-to-date with changes in the environment. We make changes to the software to address defects, improve performance, and add new features after the software has been released to the market as per client demands.






















 +91 120-4959818
+91 120-4959818